https://googlewebmastercentral-de.blogs ... nisse.html
Jetzt habe ich zumindest mal einen Anreiz eine meiner Seiten ins neue Webzeitalter zu bringen
Passt ihr eure Seiten auch an?
Herzlich willkommen im SEO Forum der ABAKUS Internet Marketing GmbH
registrieren registriertes Mitglied

Da sich die Zahl der Mobilnutzer auf meinen Seiten im Verlauf des Jahres 2012 von 15% auf 40% erhöhten, habe ich das bereits im Frühjahr 2013 erledigt.gurken hat geschrieben:Passt ihr eure Seiten auch an?




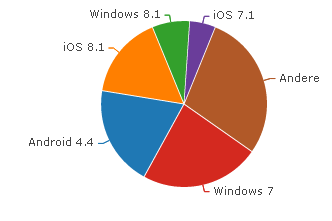
Kannst du das etwas erläutern? Interessant ist ja nicht die tatsächliche Auflösung der Geräte, sondern die intern für das Rendering der Webinhalte verwendete.heinrich hat geschrieben:Ich kann die Zunahme der mobilen Nutzer bestätigen, bloß sind von denen nur ein bis zwei Prozent mit solchen Auflösungen unterwegs.


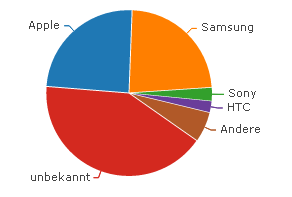
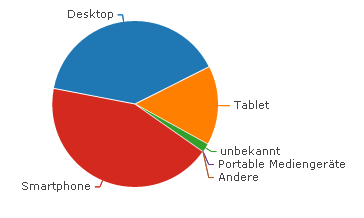
Nein, etwa 2:3, aber es sind fast 90 Prozent Appple-iPhone-User und Samsung mit der neuesten Gerätegeneration - also da wohl ist alles jenseits der 320*X!mogli hat geschrieben:Entsprechend sehe ich in meinen Analytics-Daten zu den Mobilgeräten einen extremen Schwerpunkt auf "320*X" bzw. "360*X" Pixel. Ist denn bei dir der Anteil der Tablet-Nutzer größer als der der Smartphone-Nutzer?
Nein. Das Auflösungswachstum der Geräte bedingt nur in geringem Maße die internen Werte, die zur Darstellung von Websites genutzt werden. Nur die etwas höheren Zollmaße tragen hier Rechnung:heinrich hat geschrieben:Nein, etwa 2:3, aber es sind fast 90 Prozent Appple-iPhone-User und Samsung mit der neuesten Gerätegeneration - also da wohl ist alles jenseits der 320*X!mogli hat geschrieben:Entsprechend sehe ich in meinen Analytics-Daten zu den Mobilgeräten einen extremen Schwerpunkt auf "320*X" bzw. "360*X" Pixel. Ist denn bei dir der Anteil der Tablet-Nutzer größer als der der Smartphone-Nutzer?
Das glaubst aber ach nur Du.Michael hat geschrieben:Dank Wordpress und einem Theme, dass für Responsive Design vorbereite ist, brauche ich mir hier keine Gedanken machen
Mir ist jetzt nicht ganz klar, was Du meinst. Meine Seiten werden auf den Mobiles von Rand zu Rand dargestellt, und zwar in lesbarer Schrift, deren Größe auf die Lesbarkeit hin optimiert wird.mogli hat geschrieben:Nur die etwas höheren Zollmaße tragen hier Rechnung:
iPhone 6: 375px (portrait), 667px (landscape)
iPhone 6 Plus: 414 (portrait), 736px (landscape)
Ergo muss man auch weiterhin im kleinen Bereich starten. 320+X bzw. 360*X sind also Standard.
Bei mir sind die Seiten mit WP Touch perfekt angepasst und ich kriege immer ein "Großartig! Diese Seite ist für Mobilgeräte optimiert."klausg hat geschrieben:Ich hab auch so gedacht und Google sagt mir trotzdem, dass ich beim Responsive Design durchfalle - nachbessern ist angesagt.